来学习无序列表 。
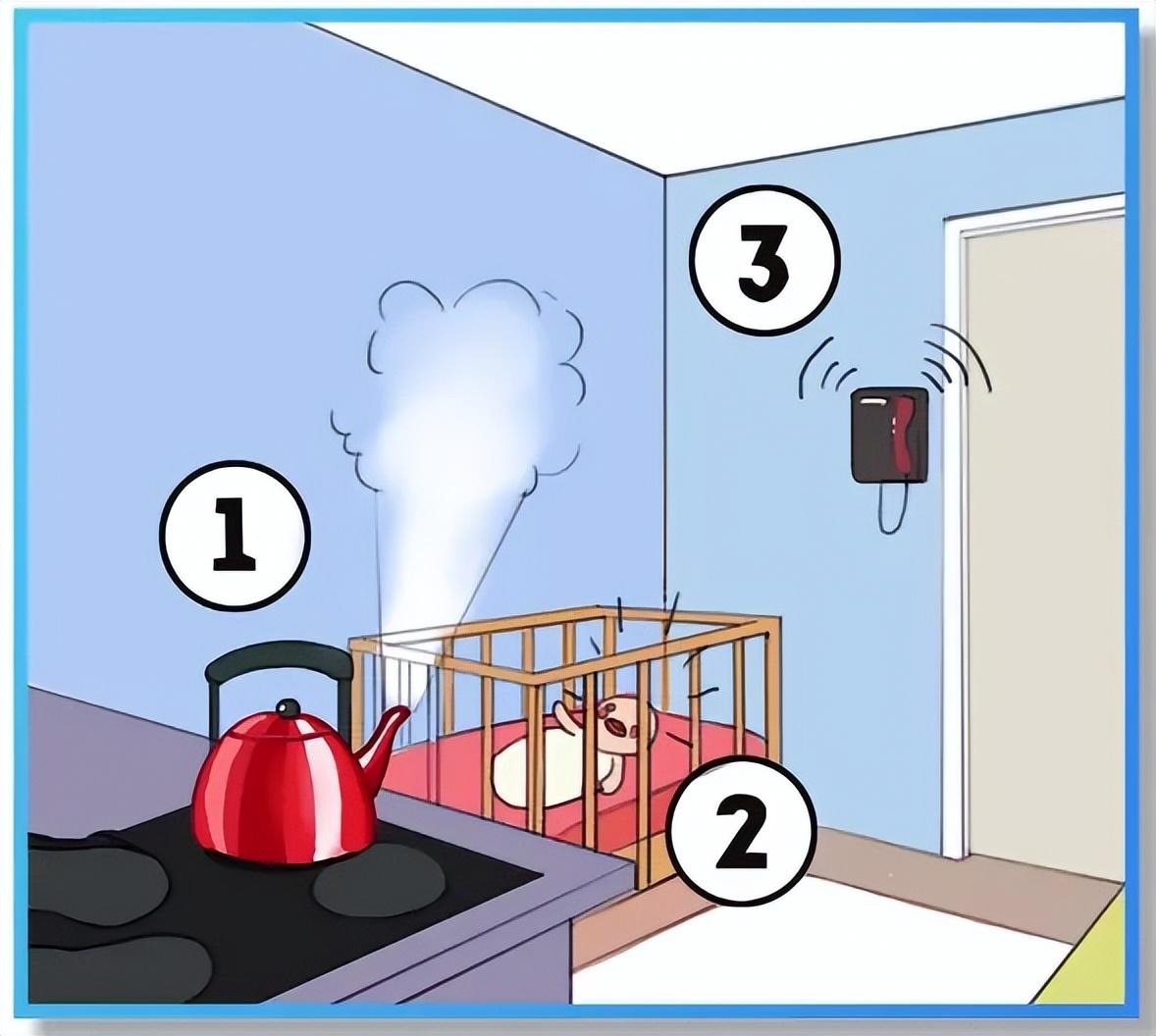
看一张图,这里有三个紧急的事情要处理:
第一件: 家里的水壶烧开了,注意是老式的那种,不及时处理水就会溢出来;
第二件:孩子睡醒了, 哭着要让你抱,很可能需要换尿布;
第三件:家里的电话响了,不知道是谁打来的, 很可能有急事;

这个案例常被用于做心理测试,如果是你, 你会先做哪一件事情呢?很显然每个人的选择可能是不同的,处理三件事也没有标准的顺序。
这种无顺序的内容,就可以使用无序列表来展示了, 所谓无序列表,就是指列表项中的内容是没有时间、 空间、或者逻辑等顺序要求的。
无序列表的语法如图:

和 ol 一样,需要注意, ul 标签里面只能放置 li 标签,如果需要嵌套其它标签的话, 需要放置在 li 标签里。
打开编辑器中, 新建一个 unorder_list.html 页面 , 补全基本代码,在body里书写ul标签 , 在 ul 标签内部,回车换行。
在 ul 标签里定义三个 li 标签 , 在第一个 li 里写入: 抱孩子 。 第二个 li 标签里写入:关天然气。 第三个 li 里写入: 接电话 。保存。

在浏览器中打开页面,列表显示了,可以清楚的看到, 列表的项目符号效果与有序列表不一样。
无序列表的项目符号, 三个项目同为黑色的实心圆点, 表明该列表是没有顺序的。

返回编辑器,交换两个 li 的位置, 通过使用剪切粘贴的方法来实现,大家发现这个操作比较麻烦。
你可以先将光标定位到某一行, 按下 Alt 键, 再点击键盘的上下箭头, 就可以移动当前行了 。

两行交换完毕后 保存。
回到浏览器,刷新, 每个列表项的项目符号仍然是黑色实心圆点, 但内容的顺序已经交换了。

无序列表的项目符号只有黑色实心圆点的样式吗? 当然不是, 实际项目开发时 ,无序列表的项目符号会很好看。
例如百度新闻页, 左侧的新闻标题列表 , 就是无序列表 , 这里的项目符号就是实心方块 这样的效果是如何实现的呢?
在 ul 标签上 添加 type 属性, 它的作用就是用来设置无序列表的项目符号。
type 的值有四个 ,表示不同的项目符号的样式, disc 实心圆点, circle 空心圆, square 实心方块,none 隐藏项目符号。

返回编辑器 在 ul 标签上输入空格 在里面添加 type属性 值为disc 保存
回到浏览器 刷新 发现项目符号的样式没有任何改变 因为 disc就是指实心圆点, 是 type 的默认值。
返回编辑器 修改 type 的值为 circle 保存。
回到浏览器 刷新 原来黑色的实心圆点变成了黑色圆环

重复这个步骤 修改 type 的值为 square 圆环变成了黑色实心方块 修改 type 的值为 none 发现列表的项目符号不见了。
